今回は、自分用の備忘録になります。
私はワードプレスのテーマでCocoon(コクーン)を使用しております。
よくTwitterで投稿を埋め込みしているブログを拝見します。
そのブログでのTwitterの埋め込みを方法をご紹介します。
とても簡単なので、すぐに文章としては終わります。
[temp id=3]
ブログにTwitter投稿を埋め込む方法
スクリーンショットを交えて説明していきます。
Twitterリンクの取得
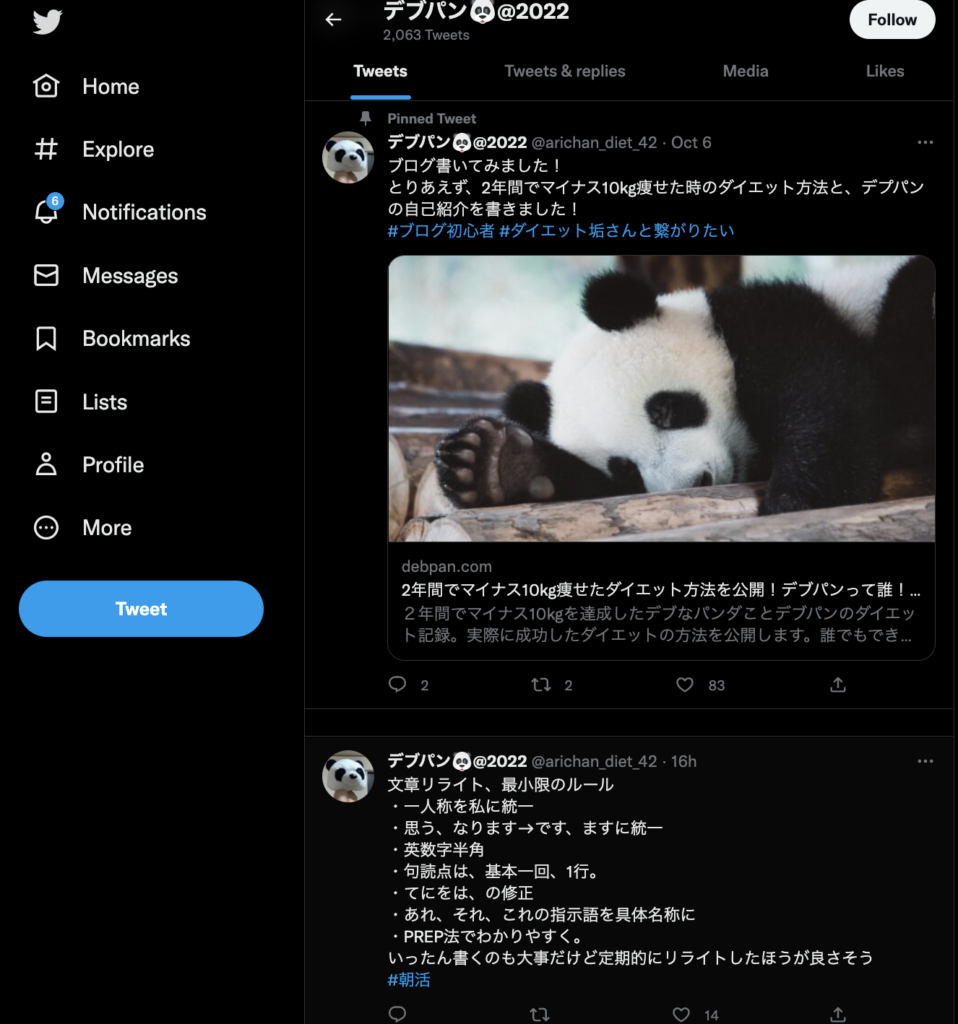
まずは、埋め込みたいTwitterのリンクを取得します。

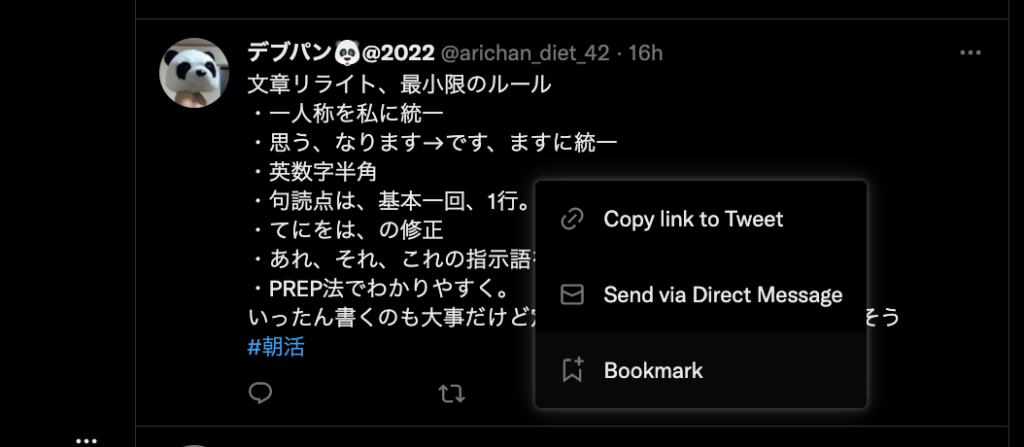
投稿の右下にある、箱の中に上↑のついているアイコンをクリックします。

そこから、「Copy link to Tweet」 を選択します。

そうすると、該当ツイートの Twitterリンクが取得できます。
クリップボードのURLが自動でコピーされます。
CocoonでTwitterリンクを埋め込む
Cocoonはブロックエディタで比較的簡単に埋め込みをすることができます。
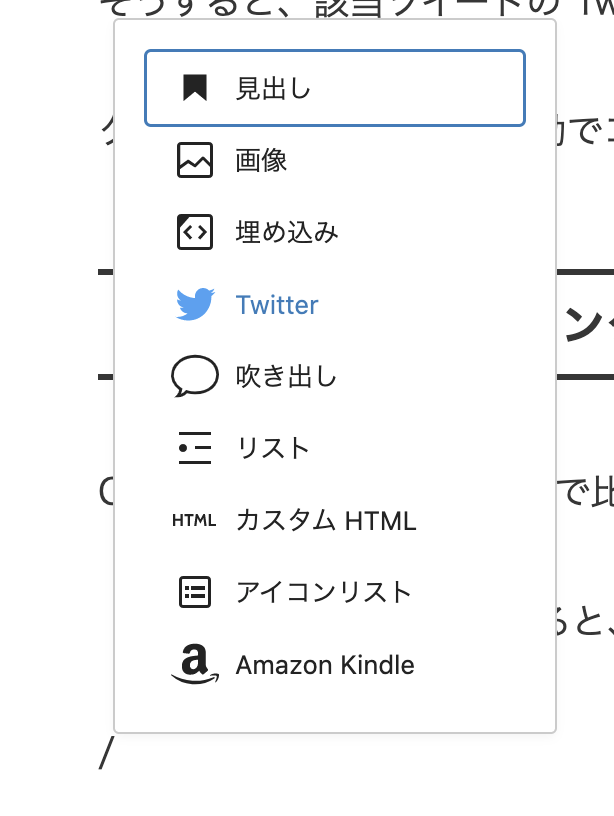
「/(スラッシュ)」を入力すると、「twitter」と出てくるので、それを選択します。

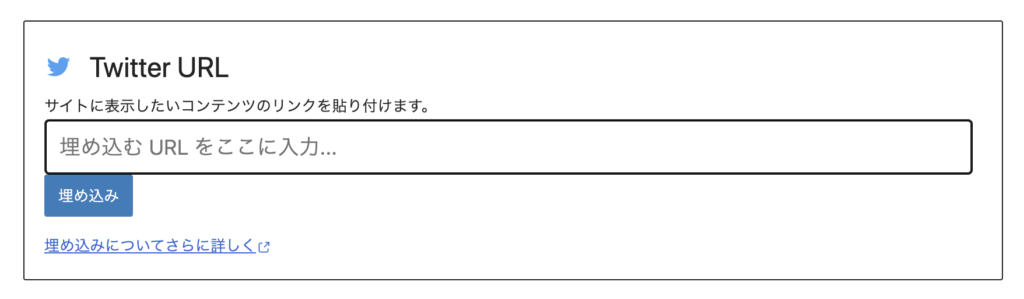
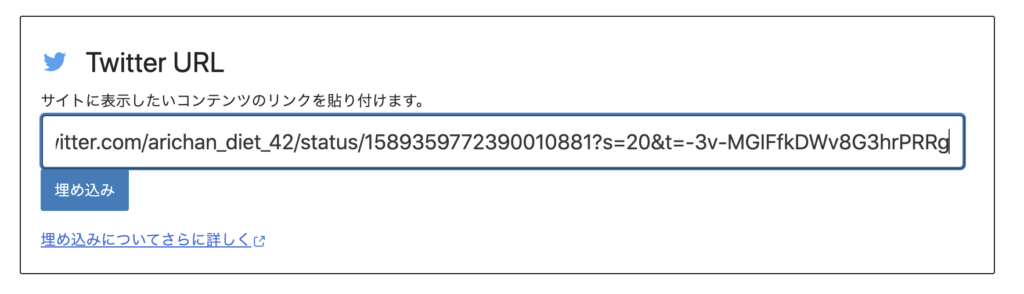
そうすると下記のようなTwitterリンクを埋め込むブロックが出現します。

こちらに先ほどTwitterにて取得したURLをコピペすれば、完了です。
(URLはクリップボードにコピーされているので、ctrl + V でペーストで大丈夫です)

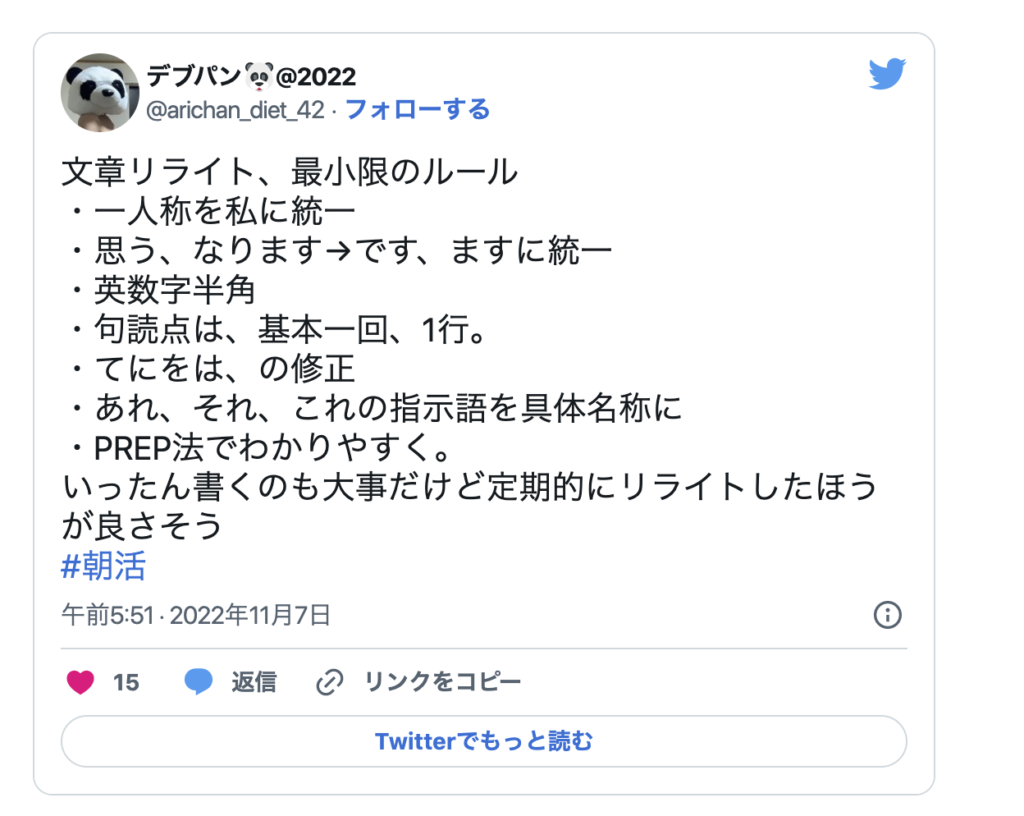
埋め込みボタンを押すと実際に下記のような、Twitterの投稿が埋め込みされます。

↓実際のCocoon上での埋め込みはこちら。
以上で、Twitterの埋め込みは完了になります。
Twitter埋め込みの注意点
Twitterを埋め込む際は、いくつかの注意点があります。
Twitterは埋め込みをし過ぎるとブログが重くなる可能性がある
埋め込みは、ブログ上にあるデータではないので、都度Twitterから読み込みが発生します。
そのため、あまりにも数が多いと通信環境によっては読み込みが遅くなる可能性があります。
従い、多くても7~10くらいまでのTwitter埋め込みにしておいた他方が無難です。
元のTwitter投稿がなくなるとエラーになる
Twitterを埋め込みをして、元のTwitterが投稿を削除した場合は、ブログ上でも該当のTwitter埋め込みはみれなくなります。
故に、削除される予定の投稿に関しては埋め込みではなく、画像化するなどの工夫が必要になります。
まとめ
今回は、備忘録として、Twitter投稿の埋め込みの仕方を記載しました。
よく使うやり方なので一度覚えてしまうと、使いやすくて便利です。
[temp id=5]
それではまた!




コメント