
WEBデザインをしようと思うけど
何からはじめればいいんだろう!

そういう時は、adobeが出しいる
WEBプロトタイプツールのXDを始めてみると良いです!
副業をはじめる際に、即時性があり単価が多少高いのがWEBデザインになります。
その中でも、adobe(アドビ)のWEBプロトタイプツールのXDは、学習コストが短く、お勧めです。
それでは早速みていきましょう!
[temp id=3]
adobec(アドビ) XD とは?

adobe XDとは、現在、WEBデザイン業界で知らない人はいないほど当たり前のツールとなっております。
具体的にできることとしては、WEBデザイン、アプリデザイン、ブランドデイン、ゲームデザインなどの画面デザインのツールとなっております。
また、デザインのみにならず、プロトタイプツールとしてページの遷移が動きなどもつくることができます。
adobe公式の「adobe XDとは」があったので、引用で共有します。

Adobe XDとは
パフォーマンスを最優先に考えて一から構築されたソフトです。本物のように見え、感じられるプロトタイプを作成することでデザインのビジョンを伝え、チームワークを効率的に管理維持できます。Adobe XDは、パワフルで使いやすい、ベクトルベースのエクスペリエンスデザインプラットフォームです。チームで最高レベルのエクスペリエンスを共同作成するのに必要なツールが揃っています。MacとWindowsシステムで利用可能で、クロスプラットフォーム環境で作業しているチームでもご利用いただけます。Adobe XDとは
コンセプトの考案からアセットの配信まで、Adobe XDを使用すれば、時間を節約できる機能とワークフローにより、クリエィティブな作業に集中しやすくなります。Adobe XDは、世界中のデザイナーやデザインチームに使用されています。共同作業、コンセプト考案、ワイヤフレーム作成、開発者へのハンドオフまで、デザインプロセスを通して活用可能です。デザインや仕様へのリンクが共有可能で、直接ブラウザー上でコメントできるので、チームメンバーは簡単にフィードバックを表示したり、入力したりできます。

最近は、WEBデザインは、XDで全て完結するデザイナーも増えてきました!
(一部フォトショップで画像の色味調整をすることなどありますが)
adobe (アドビ) XD初心者がやるべきこと
では、早速、adobe XD を使ってみようと思った際に何をすればいいのでしょうか?
adobe 公式でまずはDLをするというのがベースにはありますが、それ以降は実は、adobe の公式サイトにチュートリアルが豊富にあります。
意外と知られていないですが、書籍やWEB検索をするよりも、実は無料で学べるのでお勧めです!
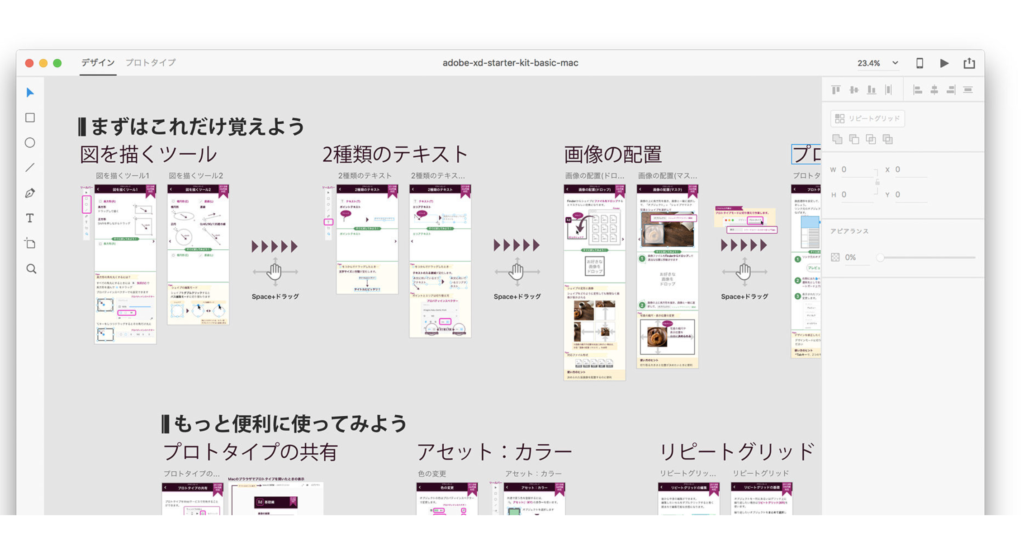
adobe XDの主要機能が試せるスターターキット

XD をはじめて使う人用に、adobeが用意してくれたXDのスターターキットになります。
UI/UXの入門としてまずスターターキットをダウンロードしてXDの使い方に慣れることが重要かと思います。
とても簡単です!
adobe XDを動画で学べる Adobe XD Trail

adobe XDを学べるチュートリアル動画が公開されているサイトです。
Adobe XD Trail の名の通り、登山をする感覚でXDのスキルを習得していきます!
1レッスンごとに動画で見ながら学べるので、操作画面を実際に見ながら体験的に学ぶことができます!
有料セミナー級レベルのが無料で公開されていて助かります。
▼公式サイトはこちら:

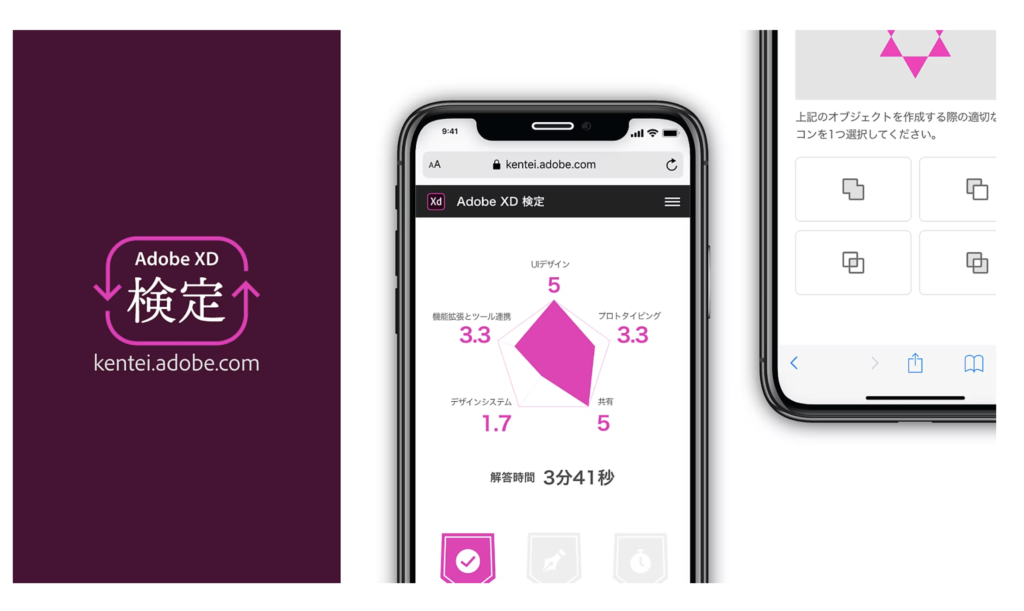
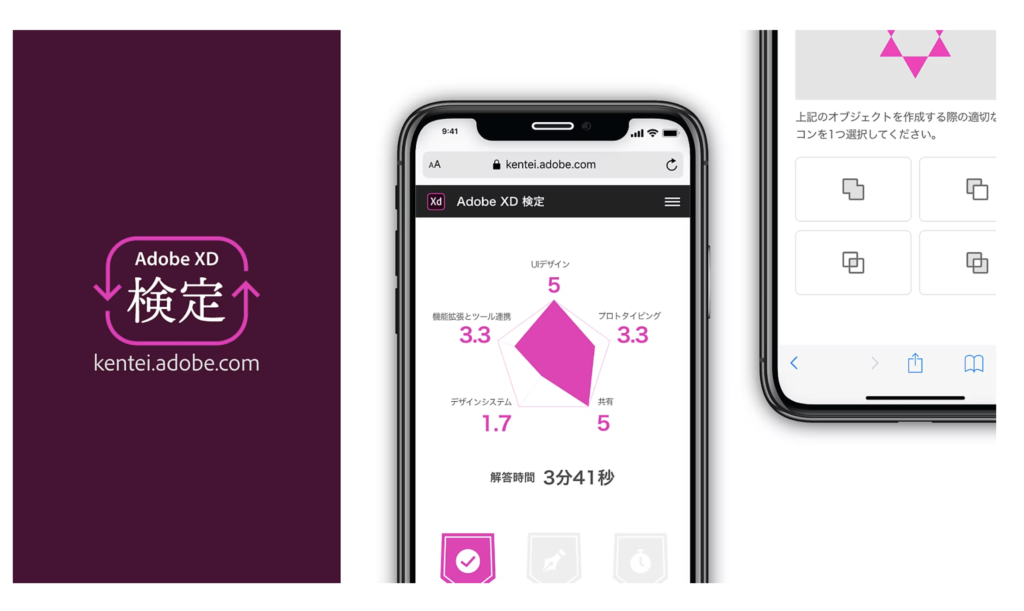
質問に答えるだけで、得意分野を診断!Adobe XD検定

チュートリアルとはすこし毛色が異なりますが、公式にAdobe XD検定があります。
これは、XDに関する問題に答えて、今現在の自分のXDのスキルを診断してくれるものになります。
自分の得意分野や強化ポイントが数値としてわかるので、XDの理解度を図る上では一度うけるのおすすめします。

参考にこんな感じの問題にになります。
思ったより、初級から難しいかもですね。
▼参考リンクはこちら:
まとめ:adobec(アドビ) XD 初心者がまず最初にやるべき使い方について
いかがだったでしょうか。
今回は、adobe XDの初心者がまずやるべきチュートリアルをまとめてみました。
adobe XDは比較的簡単に直感的に操作できるので、すぐにスキルが身につくと思います。
おまけに今ならば無料でチュートリアルが学べるので、嬉しいですね。

みんなでWEBデザインはじめよう!
それではまた!
[temp id=5]






コメント