
WEBデザインを副業で始めようと思ったけど、
何かすればわからない!

たまたまYouTubeで参考になりそうな動画を
見つけたのでそれをもとにご紹介します。
副業するとなると、いくつかのスキルを身に付ける必要性があります。
複数の副業の中で、私はWEBデザインは、稼ぎやすい副業の一つです。
他にも、ブログであったり、YouTubeであったり、バナー制作、ウェブライティング等があったりしますが、WEBデザインはその中でも短期的に稼げて単価も比較的上げやすいです。
今回は、そんなWEBデザインに調整しようと思っている人に向けて参考になる動画をご紹介します。
- これからWEBデザインを始めようと思ったけど、何から始めればいいかわからない人
- WEBデザインを独学で勉強しようと思っている人
- WEBデザインに少し興味がある人
それでは早速みていきましょう!
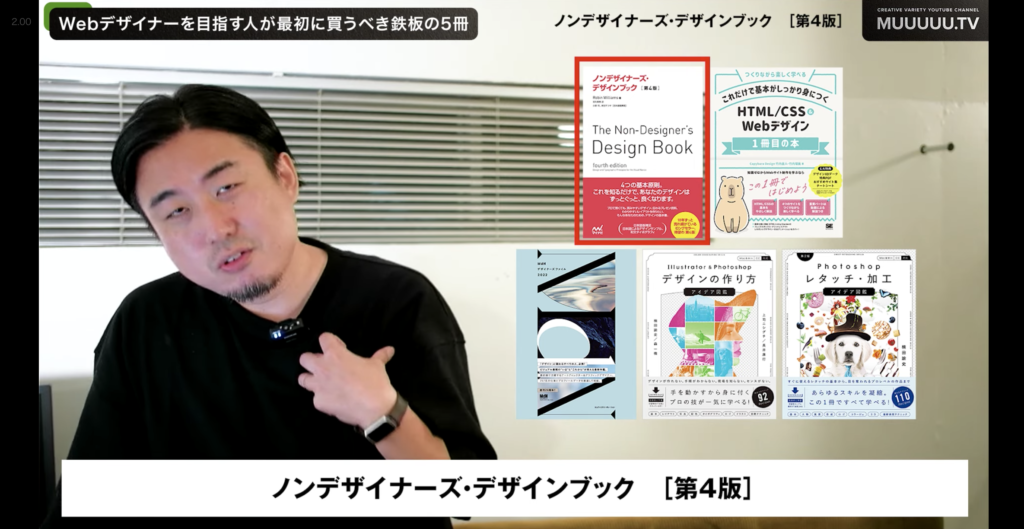
WEBデザイナーを目指す人が最初に買うべき鉄板の書籍5冊
WEBデザイナーを目指す人が最初に買うべき鉄板の書籍5冊とはなんなのでしょうか?
今回はこの動画を参考にまとめていこうと思います。
MUUUUU.TV(ムーテレ)とは?

引用 : MUUUUU.TV(ムーテレ)
MUUUUU.TV(ムーテレ)とは、デザイン会社の社長がデザインをこれから志すデザイナー志望向けにデザインやWEBデザインをわかりやすく解説してくれているチャンネルです。
Youtube界隈でデザインを教える人の中には、なんちゃってデザイナーや現場経験があまりない人が多いですが、その中でも実際に現場のプロが教えてくれるのは有料級のチャンネルです。
下記は公式youtubeチャンネルのチャンネル紹介文です。
これからムーテレを見て勉強される方はおすすめです。
デザイン歴15年の東京の会社社長が、 「教えるプロからではなく、実績からモノを語れる現役のプロたちを巻き込みながら、有益な情報をシェアする番組。」です。結構酒飲みながら失言しないように細心の注意を払いつつ、 週一で色々配信しています📺
公式Youtubeチャンネルより引用
WEBデザイン会社のムーテレの主宰者のムラマツさんはQUOITWORKS Inc. というWEBデザイン会社の社長さんです。
QUOITWORKS Inc. はWEBデザイン関連のアワードを受賞していたり、ムラマツさん自身もデザインアワードの審査員をしていたりと参考になれるレベルは神級です。
主に、WEB関連のことについて解説しているチャンネルです。
WEBデザイナーを目指す人が最初に買うべき鉄板の書籍5冊の前提条件
今回の選定条件として、下記のものがあります。
スクールに通うのではなく独学で学びたい人向けです。
故に、冊数は少なく独り立ちしやすくなるためのものになります。
- 古くならない基礎を学ぶ
- ツールを完璧に使いこなしできないことをなくす
- 本を読むのではなく一緒にやる
- 良書を繰り返し読んで、定着させる
- Kindleで買う
- デザイン論みたいなやつを無知が読んでも無意味
- 作例がダサいやつを避ける
この7つに本当に独学をする上で役に立つポイントです。

これは、WEBデザインを学ぶ時以外にも
役立つポイントだね!
まずは、基礎を固めて一緒に成果物のかっこよいサンプルが作れるとポートフォリオにも載せやすいのでよいですね!
古くならない基礎を学ぶ
これはWEBデザインというよりデザインを学ぶ上で非常に大事な点になります。
参考書籍をいくつか見ると、即戦力になるスキルやイラストレーター やフォトショップの使い方といった流行り廃りに左右される教材がたくさんあります。
もちろん、ある程度デザインを学んだ人であるならば、それも力になることもあります。
しかし、その前にまず、土台となるデザインの基礎固めをする必要があります。
ツールを完璧に使いこなしできないことをなくす

デザインをする上で、パソコンやソフトウェアは手足のように動かせる必要があります。
画家でいうところの、絵の具や鉛筆、画用紙などのようなものです。
鉛筆をうまく使えないひとにうまい絵は描けません。
自分の思い描くデザインがいくら素晴らしくてもそれを再現する道具をうまく使いこなせなければ、デザインというアウトプットを完成形にもっていくことができません。
まずは、ツールを使いこなすことが重要です。
本を読むのではなく一緒にやる
今回のデザイン関連の書籍に関しては、「読書」ではなくスキルを積むための「トレーニング」に近いです。
チュートリアルを通して、実際に、インプットよりもアウトプットにつながることが重要です。
読んだ後に、なにができるようになったのかを把握するとよりスキルが身につくと思います。
何回も読んではトライアンドエラーすることをおすすめします!
良書を繰り返し読んで、定着させる
前の項目と多少被りますが、何度何度も良書を読んで繰り返して反復練習することが重要です。
受験勉強に近いですが、学んでは実践して、忘れて、またやりを何度も繰り返して本がボロボロになるくらい読み込みましょう。
最終的に、本の内容が頭に入ったら、次の本を購入しましょう。
※今回の鉄板書籍5冊は一度さらっと目を通して見ることをお勧めします。
Kindleで買う

これはシンプルです。
参考書関連って分厚いものが多いです。
出先で本を持っていて読むというのはすごく煩わしいです。
というより、本が暑いものが多いので持ち歩くことも困難です。
そういうときは、Kindleで電子書籍として購入することがおすすめです。
電子書籍であれば、iPhoneでもアプリを入れればどこでも見ることができます。
電車の移動時間やカフェなどの隙間時間で気軽に読むことができるので勉強時間の効率化にも役に立ちます。
ちなみに、私はiPadを持っているのでiPadでみることも多いです。
さらにお得な情報ですが、Kindleはたまに参考書籍形はAmazonのセールでかなり安くなる時があるのでその時にお得に購入するのもありです。
お金に余裕のある型は紙の書籍で買いつつ、出先でいつでも読めるようにkindleで電子書籍を購入するのが一番時間コスト的にはお得です!
お金を理由に、学ぶ時間をケチるのが結果的に、一番損をします。
悩まずに買うのがおすすめです!※書籍に関しては。
デザイン論みたいなやつを無知が読んでも無意味
これについては、私は半々の意見ではあります。
デザイン論に関しては、トップクリエイターや過去のデザイナーの知見を吸収するのはかなり勉強になります。
ただ、今回ご紹介する本に関しては、最初にかうべき鉄板書籍ではないことが確かです。
ある程度、スキルと経験が身について、デザインの悩みや行き詰まりを感じた際は読むことをお勧めします。
作例がダサいやつを避ける
今回の書式選定の中で実は一番重要なポイントはここの可能性があります。
デザイン系の書式で一番厄介なのが「作例がダサい」です。
酷い書籍に関しては、そんなデザインどこでつかんだよレベルのものを出している本があったりします。
とくに、デザインというよりツールや機能を教える本に関しては要注意です。
ただ単に機能紹介するだけで終始していて、デザインのデの字もない時があります。
作例に関しては、自分で作ってみたいというやる気が起こるのが重要です。
WEBデザイナーを目指す人が最初に買うべき鉄板の書籍5冊とは?
では実際に、動画の内容を参考にWEBデザイナーを目指す人が最初に買うべき鉄板の書籍5冊についてまとめて見ていこうと思います。
書籍① ノンデザイナーズ・デザインブック

最初の一冊は、『ノンデザイナーズ・デザインブック』になります。
これは、私もデザインを学んでいた際に、読んでいた本になります。
(ちなみにこの動画のムラマサさんは、この動画を撮影するために、参考書籍を10万以上購入して選んだとのことです。すごい。もはやスクールに通うのと同じくらいの金額…)
デザインの土台中の土台の基本を学べる本になります。
例えば、「近接」「整列」「反復」「対比」などといったデザインの基本がわかります。
近接とは、同じ意味やグループのものは近づけてグルーピング化することです。
整列は、左寄せなのか、右寄せなのか、真ん中寄せなのか、整列のルールを整えることです。
反復は、例えば、同じパターンや色を活用して反復のルールを作ることです。
対比は、コントラスト。つまり、大きいや小さい、濃いと薄い、太いと細いなどと対比関係をつくると分かりやすいということです。
ちなみに、私はこの本を何度も読んでおり、会社でデザインを学んだことのない営業などのデザイン入門としてお勧めしています。
書籍② これだけで基本がしっかり身に付く HTML/CSS&WEBデザイン1冊目の本

続いて2冊目は、『これだけで基本がしっかり身に付く HTML/CSS&WEBデザイン1冊目の本』になります。
個人的に、こういった本を探していました。
WEB関係は初歩がすぐに移り変わるので、現場を少し遠ざかった人は最初の導入がハードルが高くなります。
まずは、この本を通して、ウェブサイトがどのように成り立っているのかを知ることが重要です。
これからWEBをはじめるぞ!でも、まだWEBでどんなものなのかよくわからい!という人がWEBに関する恐怖がなくなるのに役立ちます。
まずは、HTMLという言葉、CSSという言葉に慣れて、コードを書くことになれることから始めましょう。
入門編としてはこれで十分ですが、慣れてきたら、WEBで参考となるコードをいくつか見て実際につくってみるのもおすすめです!
書籍③〜④ Illustrator&Photoshop デザインの作り方 / Photoshop レタッチ・加工
続いては、IllustratorとPhotoshopの参考書籍になります。
今回は二つまとめての紹介になります。
書籍③『Illustrator&Photoshop デザインの作り方 』と、書籍④『 Photoshop レタッチ・加工 』になります。
最近は、figmaやXDなどが普及していますが、結局、この二つ(Illustrator、Photoshop)のデザインツールは基礎を学んでおく必要があります。
現場レベルのWEBデザイン会社社長がいうので説得力がありますね!
まずは、IllustratorやPhotoshopを使いこなして、そこからXDなどに移動するとよいです。
私も仕事を通してこの二つのツールの使えないデザイナーは見たことがないです。
少なくともどちらかはプロ級に使えて、その上でWEBデザインのプロトタイプツールを使用している人が多いイメージです。
書籍⑤MdNデザイナーズファイル2022
最後の書籍は、『MdNデザイナーズファイル2022』です。
デザインを学ぶための本というよりも、よりよいデザインを見つけるための本になります。
まずは、理想となるデザインを探してデザインのモチベーションやデザインのセンスを上げると良いと思います。
WEBデザインの勉強の仕方について
では具体的に書籍を購入した後はどのように勉強進めれば良いのでしょうか。
それについてもこの動画では解説をしています。
1周目はサンプルを作れるようになる。

まず1回目は、書籍に書いてある参考となるサンプルをサンプル通りそのまま作れるようになることが大事です。
サンプルをサンプルのままにまずは作れるようになって、基礎スキルを身に付けます。
2周目はアレンジしてつくってみる
1周目で普通にデザインができるようになるようになり、次の2週目に関してはアレンジして作ってみることをおすすめします。
2週目はもっと良くすると言う意識を持って、同じ機能であったりモチーフをアレンジしてより良いデザインになるように作ってみると良いです。
さらにもっとスキルを上げたい場合はスピード感を意識してみたり、全体としてのクオリティーを見たり、売り物としてセールスとしての視点を持つと良いかもしれないです。
WEBデザイン参考となる5冊を読み終わったら
5冊を読み終わったら、1通りの初歩的なスキルはできたと思います。
その次のステップとしては、フォントであったり色彩であったりを学ぶのも良いではないでしょうか。
実際に、仕事を通して実務で学ぶのも良いです。
まとめ:WEBデザイナーを目指す人が最初に買うべき鉄板の書籍5冊

いかがだったでしょうか。
今回は、ウェブデザイナーを目指す人が最初に読むべき鉄板の書籍5冊を紹介しました。

参考になるものが多くて勉強になります!
私も、WEBデザインについて改めて勉強しようと思いますので、一緒に勉強します!
今回は、ちょうどよく動画を通して、学ぶことができてよかったです。
最後にWEBデザイナーを目指す人が最初に買うべき鉄板の書籍5冊書籍まとめ
最後に参考書籍まとめとして、リンクをまとめて貼らせていただきます。
これからウェブデザインを学ぶ人はまとめ買いをしてしまっても良いのではないでしょうか。
書籍①『ノンデザイナーズ・デザインブック』
書籍②『これだけで基本がしっかり身に付く HTML/CSS&WEBデザイン1冊目の本』
書籍③『Illustrator&Photoshop デザインの作り方 』
書籍④『 Photoshop レタッチ・加工 』
書籍⑤『MdNデザイナーズファイル2022』
[temp id=5]
それではまた!






コメント